We use contact Form 7 forms for our contacts and Akismet as our anti spam plug in. All our forms are styled with HTML to make them tidier and we also style the messages sent to clients via the forms.
We found that when adding the Akismet fields to our forms errors / misconfiguration warnings started to appear.
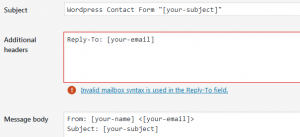
The error was, ‘Invalid mailbox syntax is used in the Reply-to field‘.
Below are details of a standard form, the code that caused the issue and the fix we found for it.
Standard Form That Works
Contact Form 7 is a WordPress plug in that allows you to create forms for user input and display them on pages via shortcodes.
There are two main parts to a CF7 form:
- The displayed form and
- The message sent to the recipient
A bog standard CF7 default form’s code for a form looks like:
[submit "Send"]
CF7 can make use of the Akismet Anti-spam plug-in to filter spam. In order for this to be effective you have to:
- Install the plug in and register it with a key
- Add some codes into the name, email and web fields of the CF7 form (if you have them).
When the Akismet code is added it looks like the following:
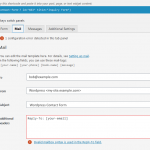
[submit "Send"]This bog standard, out of the box code works perfectly. At the back end the form for the message sent to the receiver looks like the following screen shot: 
Here is where the error happened
We tend to add html to our front end CF7 forms. The forms are alright out of the box but we want it to match our site, display as we want it to display and to work responsively. In order to achieve this we normally put CSS / html around our front end CF7 code. A standard form as shown above would then be coded to look like the following:
and then when we add in the Akismet code it looks like this:
This then causes the following error / warning:
The Fix
We tried ignoring the error but found that emails were not being sent when the form was submitted.
After searching the web and playing around we found this solution:
Make sure the akismet:author and akismet:author_email codes are directly after the field type and name and before the html or extra code.
So instead of our field looking like:
It now looks like the following and works:
That’s it – it’s as simple as changing the order of the commands.